들어가며
사내에서 개발한 뷰어 프로그램을 브라우저에 띄우는데까지 성공 후 외부 접속을 뚫기까지의 우여곡절의 과정을 정리한다. 웹개발자가 혼자뿐이라 열심히 구글링을 하고 다양한 시도들을 해보며 한단계 한단계씩 해결을 해왔기에 혹여나 저와 같은 고충을 겪는 분이 계실까 싶어서 자료를 정리하기로 했다. 자료 내용은 과정 중에 필요했던 설정 방법들과 에러 해결 방법 등을 파트로 나눠서 정리할 예정이다. (각각의 해당 글 하단에 다음글을 링크을 달아둘 예정)
환경
OS : Windows Server 2019 (뷰어 프로그램을 사용하기 위해선 Windows Server여야 함)
Web Server : IIS (Internet Information Services) (뷰어 프로그램을 사용하기 위해선 Windows Server여야 함)
Node.js : Express (Node.js의 웹 애플리케이션 프레임워크)
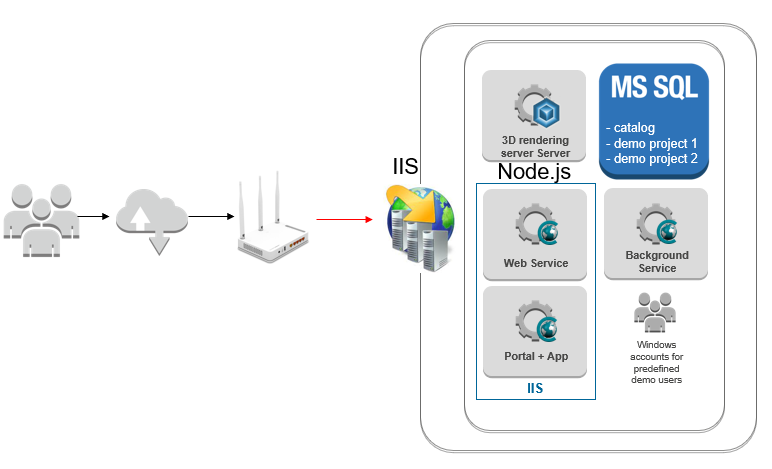
구성도

IIS와 Node.js 연동
Express를 사용하게 되면 간단하게 웹서버를 구축할 수 있다. 하지만 서버에 접속을 하려면 포트가 필요한데 이미 80포트는 IIS에 바인딩이 되어 있다. 그래서 IIS 하위에 가상 디렉토리를 만들어 실제 구동될 노드 웹 서버를 경로로 잡고 URL 재작성에 리버스 프록시를 이용하여 노드 서버의 포트를 설정해주면 노드 서버의 포트 입력없이(80포트 생략가능) 접속이 가능하다.
연동을 하기 위해서는 IIS에서 제공하는 url rewrite 기능을 사용하면 된다.
1. URL REWRITE 설치
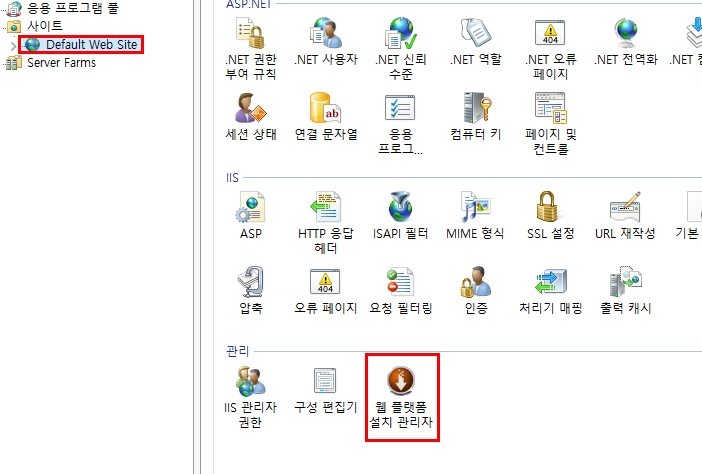
먼저 디폴트사이트를 눌러 웹 플랫폼 설치 관리자에 들어간다.

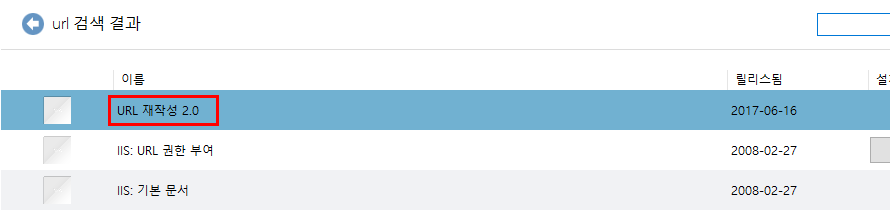
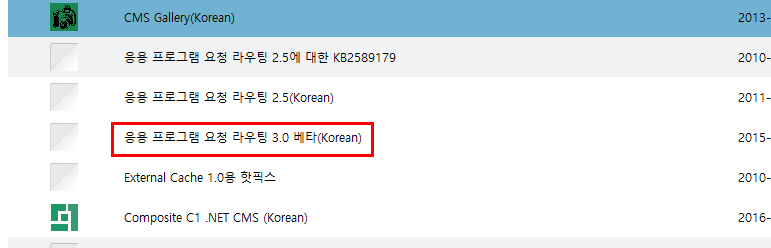
이후 검색창에 url과 arr을 검색하여 URL 재작성 2.0과 응용 프로그램 요청 라우팅 3.0 베타를 설치해준다.


2. IIS에 Node 서버 가상 디렉토리 만들기
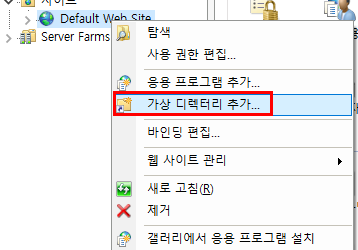
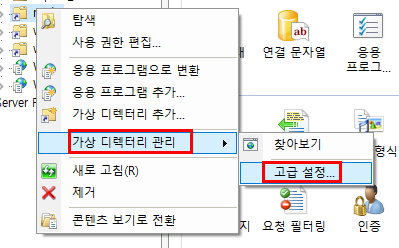
디폴트 사이트 우클릭을 누르면 가상 디렉터리 추가를 누른다.

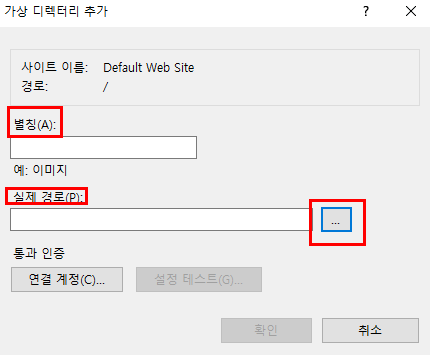
이후 별칭과 실제 경로를 입력 후 확인을 눌러준다. 별칭은 추후 입력 경로가 되니 염두해서 만들어주자.

3. URL 재작성 설정하기
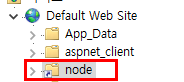
가상 디렉터리가 잘 추가되었다면 다음과 같이 디폴트 사이트 하단에 보일 것이다. 클릭해준다.

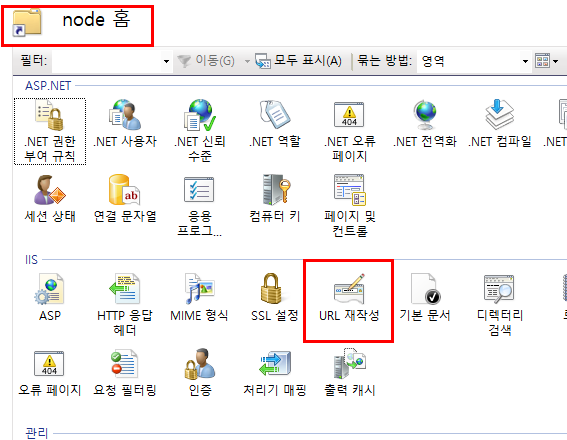
그러면 아까 설치했던 URL 재작성이 보일 것이다. 클릭해준다.

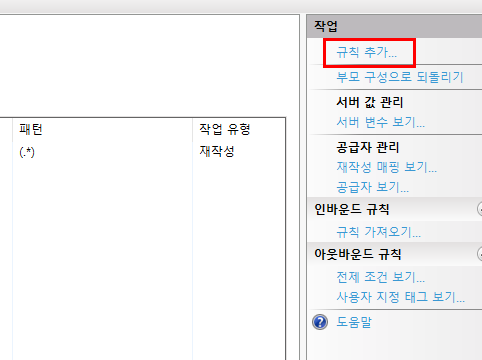
우측에 보면 규칙 추가를 눌러준다.

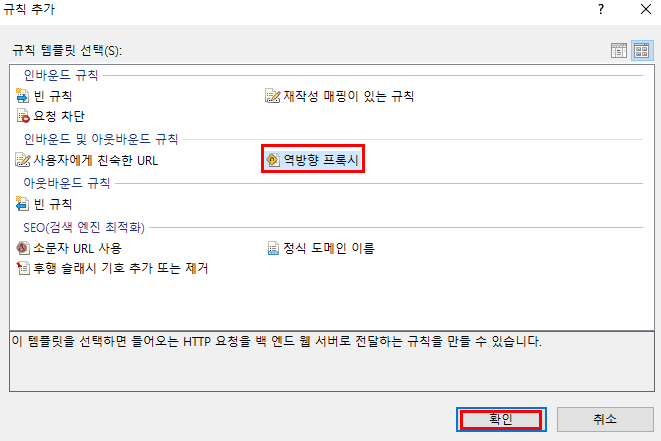
역방향 프록시를 설정해줘야한다.

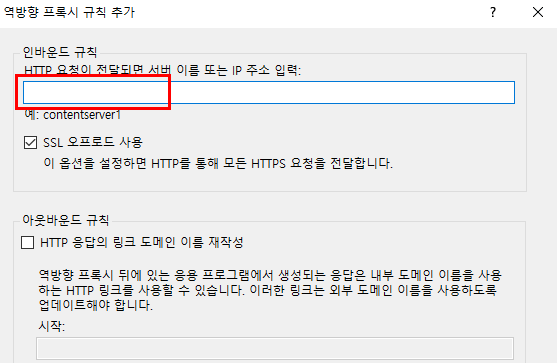
해당 위치에 아이피와 포트 번호를 적어준다.

잘 만들어졌다면 다음과 같은 규칙이 하나 생긴 것이 보인다. 입력란에 보면 /node/ 뒤에 URL 경로가 보일 것이다. 위에서 말했듯이 별칭이 자동으로 설정이 되므로 node라고 된 것이다.
4. 접속 방법
이렇게 설정이 완료되었다면 접속되는 과정을 설명해보겠다.
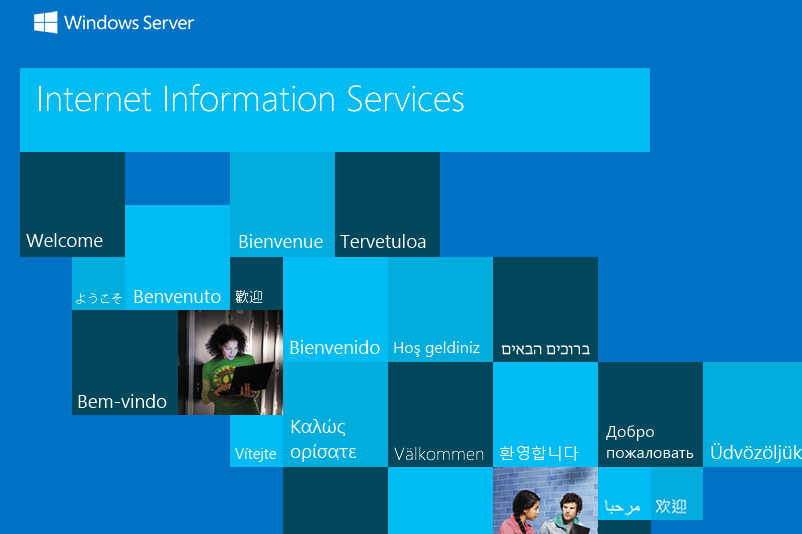
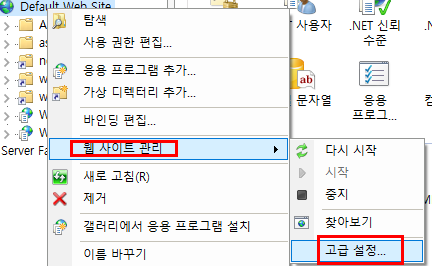
1)먼저 IIS만 설치되었다는 가정하에 포트는 자동으로 80으로 설정되어 있기 때문에 localhost를 접속하면 다음과 같은 IIS기본 페이지가 보인다.

이때 IIS 포트 설정과 기본 경로 설정은 다음에서 확인이 가능하다. (변경도 가능함)

2) 이후 /node를 입력해주면 자신이 설정했던 경로로 이동하게 되는 것이다. 좀 더 이해를 돕기 위해 아래 경로로 들어가보자

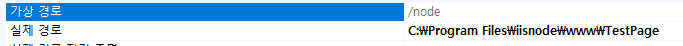
그러면 다음과 같이 경로가 잡혀있는 것을 확인할 수 있다. 그리고 이렇게 만들어진 가상 디렉토리의 root 폴더는 iisnode 안에 www 폴더에 추가가 되어진다.

추가적으로 이렇게 경로 없이 그냥 localhost로 접속했을때 나오게 하고 싶은 경우는 디폴트 웹사이트 하단에 가상 디렉토리를 만드는 것이 아닌 상단에 보면 사이트를 우클릭하여 웹사이트 추가를 눌러주면 된다.

'WEB' 카테고리의 다른 글
| Web - HTTP 응답코드 (0) | 2022.03.28 |
|---|---|
| OpenAPI & Swagger & Springdoc (1) - 개념 정리 (0) | 2022.01.31 |
| CS버전 & Web버전 장단점 정리 (2) | 2021.09.09 |
| WEB - 상대경로 & 절대 경로 (0) | 2021.06.28 |


댓글