들어가며
HTML 와 CSS 기본 개념에 대해 정리한다.
HTML이란?
HTML은 Hyper Text Markup Language의 약자로 웹 페이지를 만들기 위해 사용되는 마크업 언어이다. 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. HTML 파일을 저장 시에 *. htm 또는 *. html로 지정하면 웹 브라우저는 이를 html 문서로 인식하고 로딩을 하게 되며 텍스트 에디터를 사용해서 확장자만 제대로 지정해주면 브라우저로 확인이 가능하다.
HTML 기본구조
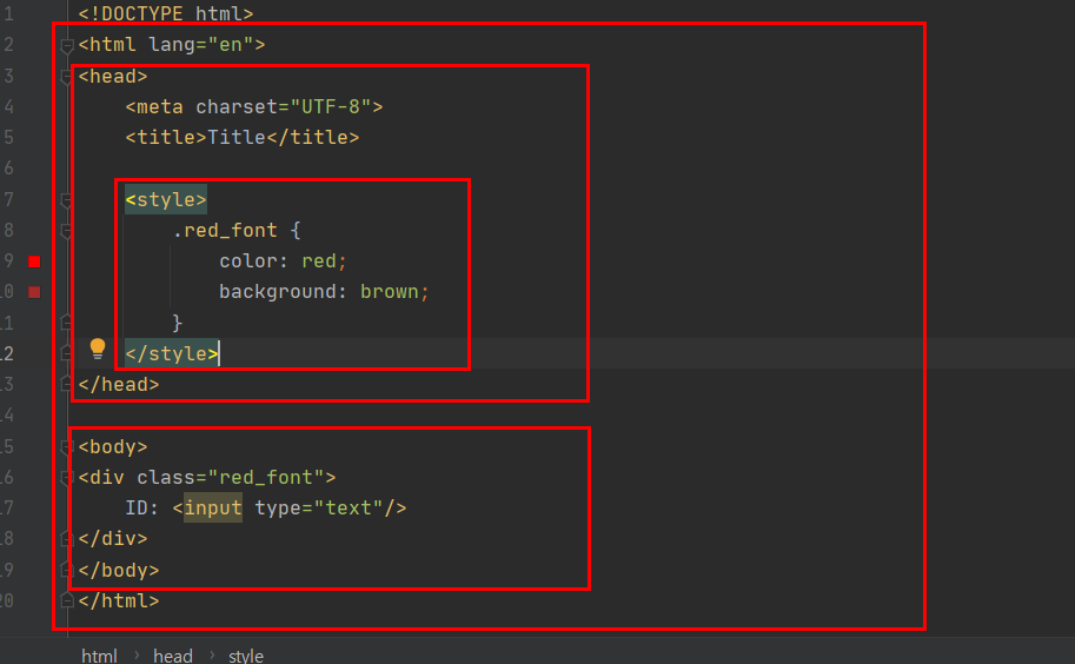
<! DOCTYPE html> 시작으로 HTML 문서가 시작되며, 이 표시를 통해 HTML 문서임을 명시한다. 그리고 구성을 보면 <HTML> 안쪽으로<head> 태그 부분과 <body> 태그 부분으로 나누어진다. <head> 태그 안에는 웹페이지의 속성 정보를 담고, <body> 태그 안에는 웹페이지의 내용을 담는다.

선언을 할 때는 다음과 같은 구조로 태그를 만들어 선언하면 되고, 대부분의 요소들은 여는 태그(<태그 이름>)와 닫는 태그 </태그 이름>이 쌍으로 존재한다. 이때 닫는 태그를 쓸 때 / 를 잊지 않도록 주의하자.

CSS 란?
CSS란 Cascading Style Sheets의 약자로 줄여서 CSS로 말한다. CSS는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로 HTML과 XHTML에 주로 쓰인다. HTML이 웹 사이트에 뼈대를 담당하고 있다면 CSS는 이 뼈대를 꾸며주는 역할을 한다고 이해하면 빠를 것이다. 예를 들어 HTML로 사이트의 구역과 텍스트를 나타내는 곳을 잡았다면 이 구성에 대해서 색을 입힌다던지 글자의 모양을 바꾼다던지 하는 것을 CSS 통해 할 수 있다. HTML로 아예 못하는 것은 아니지만 CSS를 사용하길 권장한다.
CSS 기본 구조
HTML은 크게 <head> 태그 부분과 <body> 태그 부분으로 나뉜다고 했다. 이때 CSS는 <head> 태그 안에 <style> 태그 안에 선언해주면 된다. 지금 아래 예제는 기본적인 틀을 보여주기 위해 한눈에 식별이 가능하지만 웹 페이지가 복잡해짐에 따라 코드의 양이 늘어나면 한 눈에 보기가 힘들어 CSS 파일 분리를 하여 관리를 한다. CSS 파일 분리는 간단히 말해서 <head> 태그 안에 있는 <style> 태그 부분을 따로 .css 파일로 만들어 나누어서 관리하는 방법이다.

'HTML & CSS' 카테고리의 다른 글
| HTML - 특수문자 코드표 사이트 (0) | 2021.07.23 |
|---|---|
| CSS - position : absolute 를 이용한 div 위치 지정 (0) | 2021.07.12 |
| HTML&CSS - overflow 속성 알아보기 (0) | 2021.06.15 |
| HTML - frame & iframe (0) | 2021.06.08 |
| CSS - div 요소 화면 정중앙 정렬 (0) | 2021.05.11 |




댓글