들어가며
헷갈리는 Ajax 관한 내용을 정리한다.
Ajax (비동기식 자바스크립트와 XML)
- Asynchronous Javascript And XML 의 약자로 자바스크립트의 라이브러리 중 하나이다.
- 자바스크립트를 통해서 비동기식으로 서버에 데이터를 요청하여 필요한 데이터를 받아와 전체 페이지를 새로 고치지 않고 변경이 필요한 페이지 부분만을 고치는 기법
EX) 상품의 정렬 방식에 따라서 상품 리스트가 다르게 뿌져진다고 했을때 정렬 방식을 바꿀때 마다 페이지를 리로드하는 것보단 정렬 방식을 바꿀때(요청) 페이지에서 변해야하는 부분은 상품 리스트뿐이기때문에 비동기 방식을 이용하여 해당 정렬에 맞는 데이터만 서버에 요청하여 데이터를 가져와 뿌려준다.
- Ajax의 주목적으로는 화면 전환 없이 클라이언트와 서버간의 정보를 교환하기 위해서이다.
Ajax 장점
- 페이지의 갱신없이 서버와 비동기 통신을 가능하게 해줌.
- 화면이 새로 로딩되는 것이 아니기에 속도면에서 성능 개선.(웹페이지 속도향상)
- 별도의 플러그인이 필요하지 않음.
- http 전송 중에도 클라이언트가 웹 어플리케이션과 상호작용을 할 수 있다.
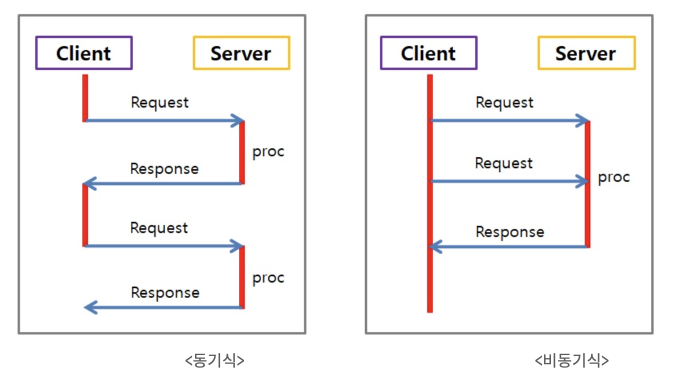
동기와 비동기 방식 차이
바로 위에 Ajax 장점의 4번째에 설명을 덫붙이자면 바로 동기와 비동기방식의 차이를 알아야 한다.
아래 그림을 참고하면 쉽게 차이점을 구분할 수 있다.

그림에서 보듯이 동기식은 요청 후 응답을 받아야지만 다음 동작이 이루어지고 비동기식에서는 요청을 보낸 후 응답과는 상관없이 동작하는 방식이다. 이러한 이유때문에 http 전송 중에도 클라이언트가 웹 어플리케이션과 상호작용을 할 수 있는 것이다.
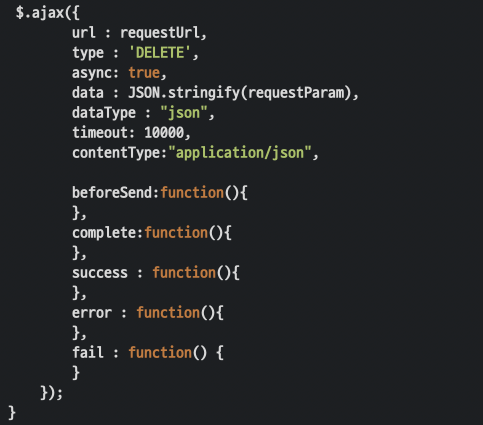
Ajax 사용법

url : 요청 url
type : 요청 방식 (get, post, put, delete)
async : 디폴트값 true (false시에 동기 통신으로 변경되며 서버에서 응답이 올때까지 기다림)
data : 전달할 파라미터
dataType : 서버에서 반환되는 데이터 형식 (text, html, xml, json, jsonp, and script)
/*
"xml": XML 문서
"html": HTML을 텍스트 데이터로
"script": JavaScript 코드를 텍스트 데이터로
"json": JSON 형식 데이터로 평가하고 JavaScript의 개체로 변환
"jsonp": JSONP로 요청을 부르고 callback 매개 변수에 지정된 함수 회수 값을 JSON 데이터로 처리합니다. (jQuery 1.2 추가)
"text": 일반 텍스트
*/
timeOut : 제한시간 설정
contentType : 서버에서 데이터를 보낼때 사용 (content-type 헤더의 값)
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'JavaScript & jQuery' 카테고리의 다른 글
| JavaScript - Callback & Promise & Async/Await (0) | 2021.06.27 |
|---|---|
| Javascript - Callback 함수 (0) | 2021.06.10 |
| A 태그에서의 this 인자 전달 - href, onclick (0) | 2021.06.09 |
| JavaScript - var, let, const 차이 (0) | 2021.05.27 |
| JavaScript - window.onload() (0) | 2021.04.13 |




댓글