Blog - Dark Mode 만들기
블로그 스킨에 뭔가 변화를 줄 수 있는게 뭐 없을까 생각해보다가 다크모드를 한번 적용해보기로 하였다!
구글링을 통해 여러 자료들을 찾아보다가 해당 글을 참고해서 만들었다.
css-tricks.com/a-complete-guide-to-dark-mode-on-the-web/
A Complete Guide to Dark Mode on the Web | CSS-Tricks
“Dark mode” is defined as a color scheme that uses light-colored text and other UI elements on a dark-colored background. Dark mode, dark theme, black mode, night mode… they all refer to and mean the same thing: a mostly-dark interface rather than a
css-tricks.com

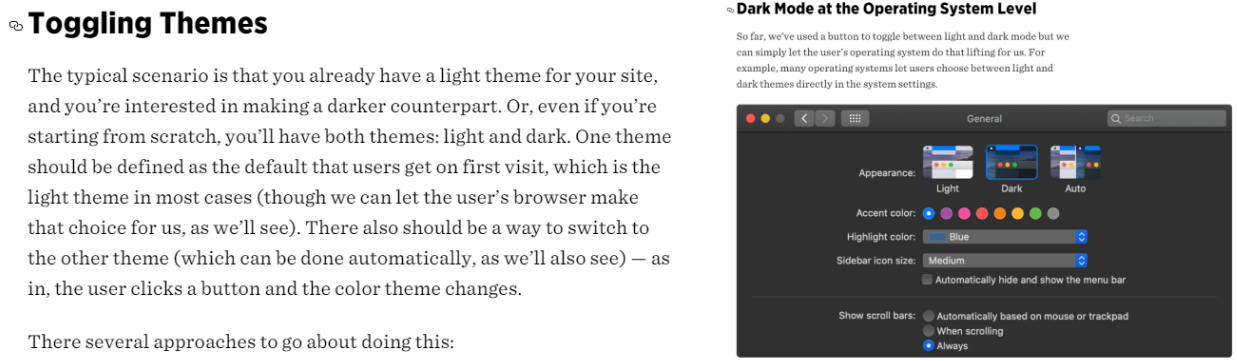
여기서 설명하고 있는 방법은 두가지이다.
첫번째 방법은 사용자가 버튼을 클릭해서 바꾸는 방법과 두번째 방법은 운영체제에 설정을 받아와서 적용하는 방법이었다. 원래 생각하고 있던 버튼을 넣는 첫번째 방법으로 선택!

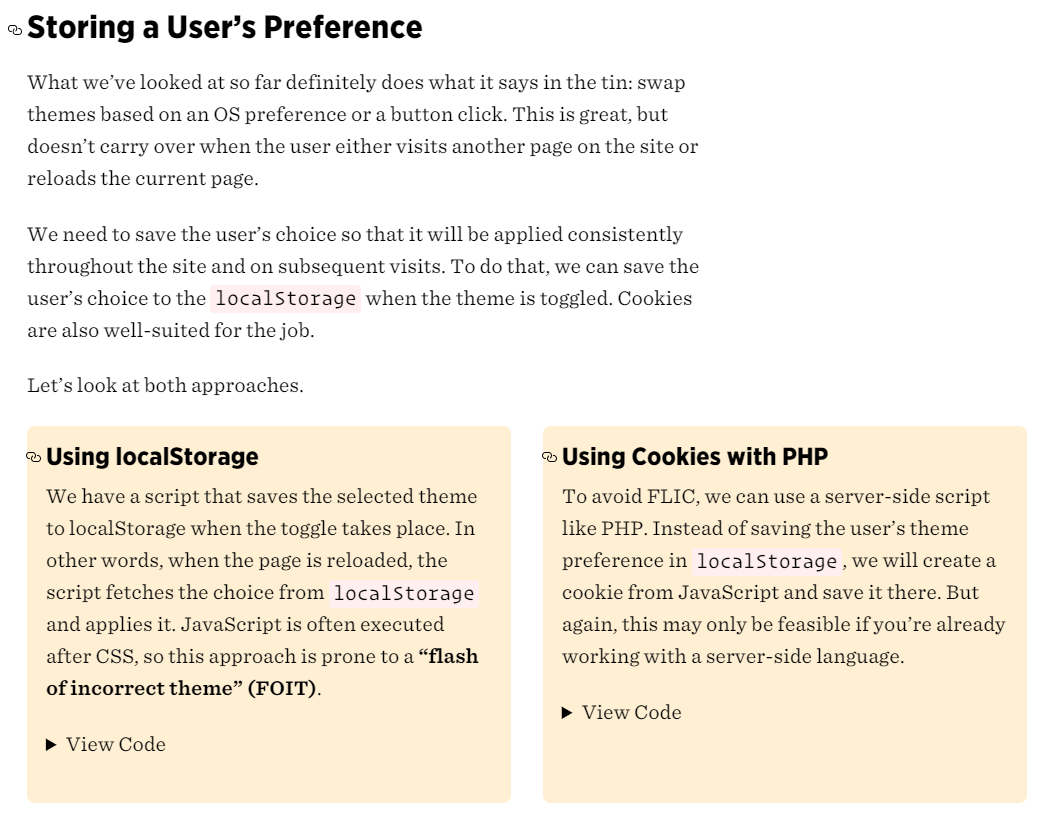
그리고 첫번째 방법에서도 localStorage를 사용하는 방법과 PHP에서 쿠키를 사용하는 방법을 설명해준다.
그외에도 디자인적인 요소에 대한 설명도 많고 중간 중간 테스트 해볼수 있는 기능도 제공해준다.
구현 시작

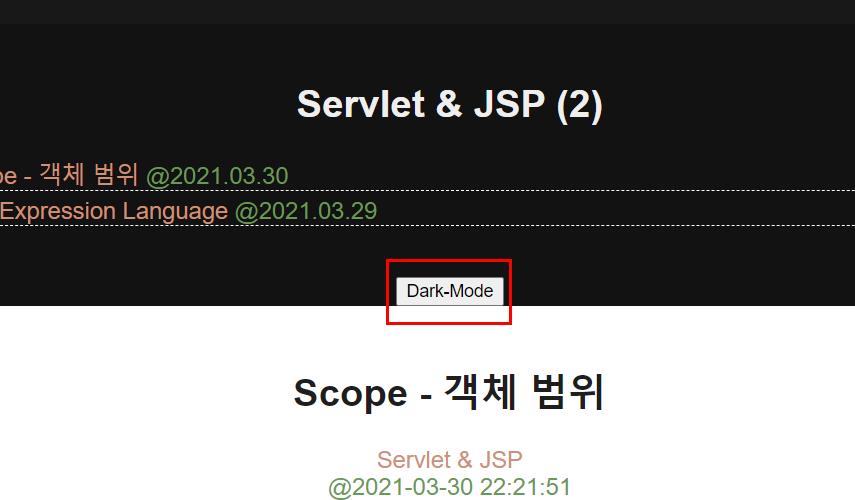
먼저 테스트하기 적당한 위치에 버튼을 넣어준다. 기능 구현이 먼저니 일단 일반 버튼으로 테스트를 진행하였다. 디자인이나 위치는 다크모드 색반전이 잘 이루어지면 한다.
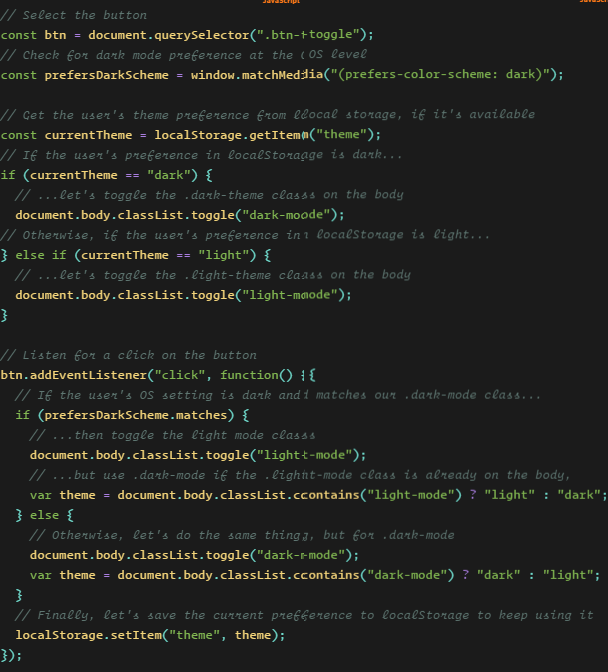
그리고 제공해주는 css설정과 js코드를 넣어준다.

js 코드를 보면 addEventListener를 사용하여 버튼 클릭시 이벤트가 발생하도록 설정되어 있다. prefersDarkScheme 변수에 값에 따라 if문이 실행되고 해당 if문에서 theme 값을 반환해주어 localStorage에 set설정을 해준다.
그렇게 설정된 값은 currentTheme에 저장이 되며 저장된 값이 dark 인지 light인지에 따라 다크모드 기능을 구현할 수 있게 해준다.
코드를 한번 보았으니 이제 실행에 옮겨보자.

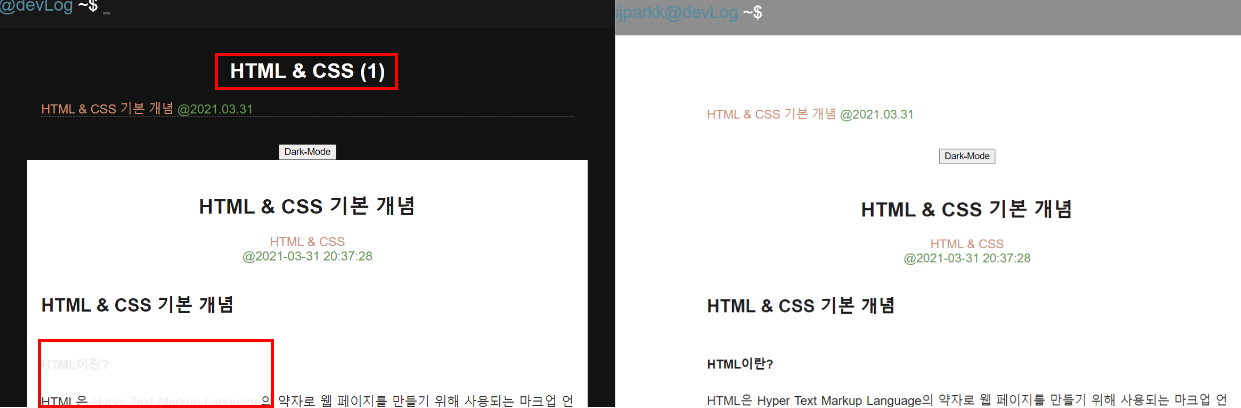
일단 버튼을 클릭하였을때 색 반전은 잘된다. 하지만 css설정에서 겹치는 것들이 있어서 제대로 색반전이 일어나지 않는다. 이제 css코드를 수정한다.

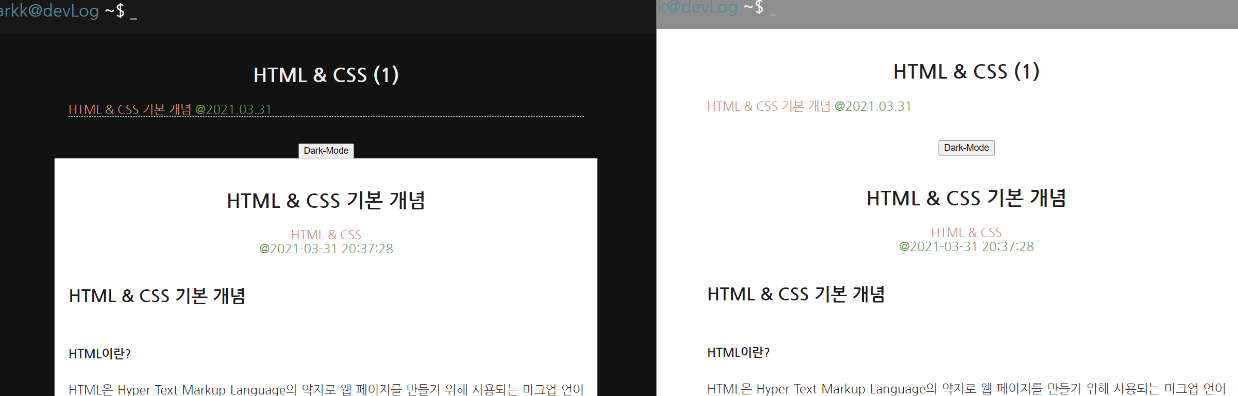
CSS를 수정하니 안바뀌던 글자들이 정상적으로 잘 바뀐다. 여기까지가 이 문서에서의 내용이고, 따로 버튼에 관한 설정은 없었다.
<테스트영상>
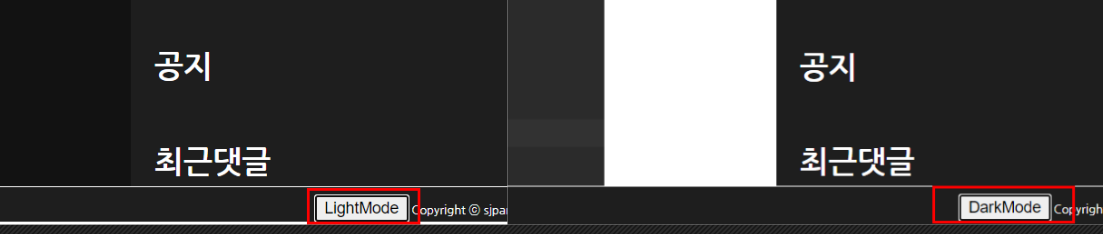
이제 색상 전환은 잘되니 처음에 위치를 아무대나 잡았던 버튼 위치를 수정할 차례이다. header와 footer에 넣지 않으면 스크롤 움직임에 영향을 받으니 footer에 넣기로 한다.

적절한 위치에 버튼을 넣었다. 이제 버튼 클릭할때마다 DarkMode 와 LightMode 글씨가 바뀌어야 하기에 jQuery에 함수를 써서 버튼 텍스트 변경 방법을 적용했다. 잘바뀐다.
이제 거의 끝이보인다. 마지막으로 저 밋밋한 버튼을 좀 꾸며주도록 한다.

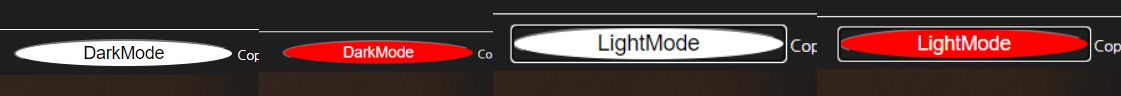
눈에 잘보이도록 크기를 좀 키우고 radius로 좀 둥글둥글하게 만들었다. CSS에 :hover 가상 클래스를 이용해서 마우스를 오버했을때 색상이 바뀌도록 설정했다. 색상은 고민하다가 눈에 제일 잘 띄게 빨강색으로 정했다.
이렇게 다크모드 기능을 추가해보았다. 마지막으로 잘 동작하는 다크모드 버튼의 영상으로 마무리한다.
'개발지식' 카테고리의 다른 글
| Thymleaf - 문법 및 표현방법 정리 (0) | 2021.08.10 |
|---|---|
| MAC - STS lombok 설치 및 경로 설정 (0) | 2021.04.16 |
| Framework & Library & API (0) | 2021.04.04 |
| Scope - 객체 범위 (0) | 2021.03.30 |
| EL - Expression Language (0) | 2021.03.29 |



댓글